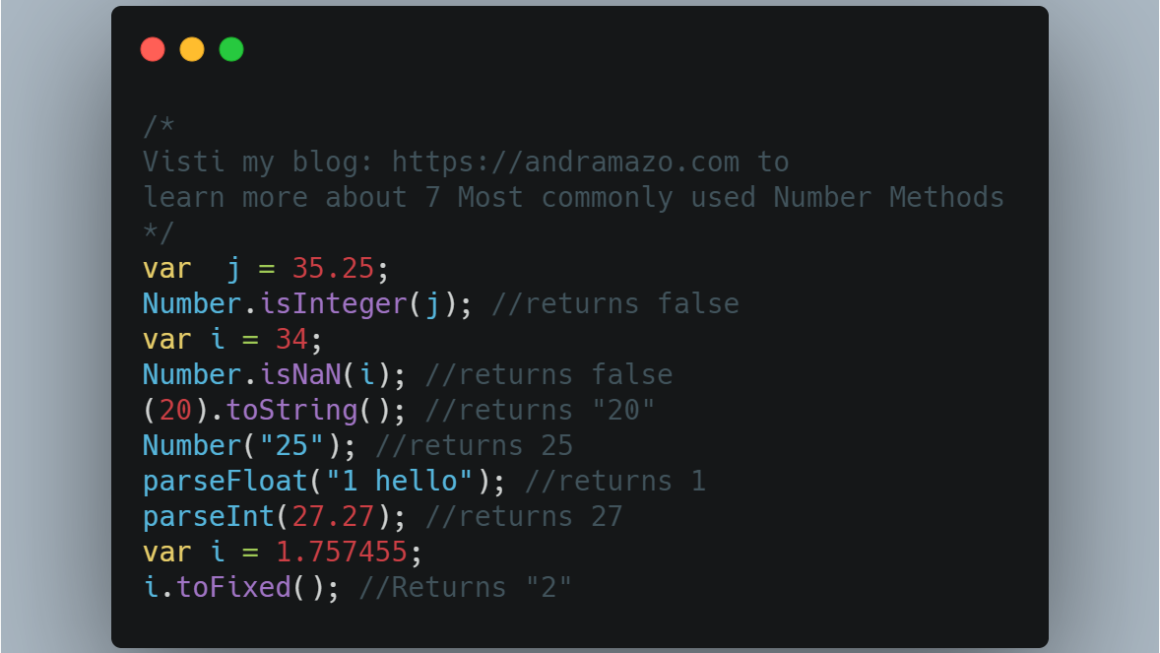
Number(value) – Returns the number from the provided value as an argument. If a boolean value is provided it will show 1 for true and 0 for false. But for a string with alphanumeric characters, it will return as NaN toString() – Returns the string for the provided number. Number.IsNaN() – Returns boolean value. If […]
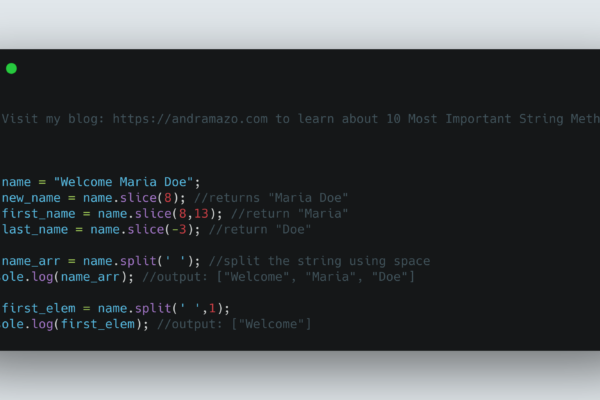
10 Most Important String Methods
charAt(i) – this method returns the character at the provided index of i for a string. The index starts from left at 0. length – Method returns the length of the provided string. split(delimiter,limit) -it returns an array containing each element according to the specified delimiter. limit is an optional parameter which will specify the […]
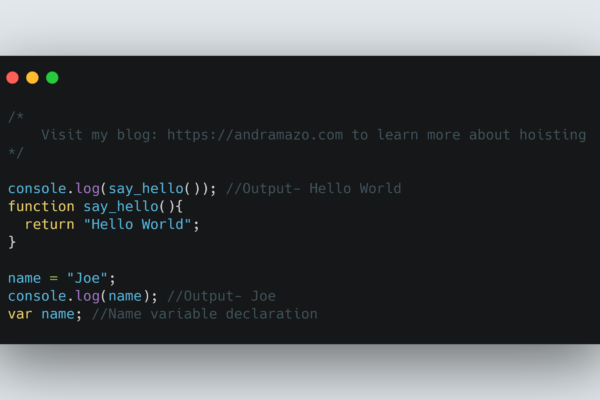
What is Hoisting in JavaScript?
Hoisting is JavaScript’s default behavior to push declarations of variables to the top of its scope. When JavaScript compiles the code, all the variables declarations are moved to the top of their global or functional scope. Hoisting does not happen inside your code but it happens when JavaScript compiles your code. Even the functions are […]
Difference between Var, Let and Const
When ES2016 was introduced, it had two new ways of defining variables called let and const. Earlier, in JavaScript you could only define variables using var. Var var is function-scoped or globally scoped. var which is declared outside of the function-scope is available to use by the entire web page. Function-scope means when declared inside […]
Important Data Types in JavaScript
Data type means the type of data which can be stored and used in a program. There are 6 data types in JavaScript. There are mainly three categories which data types can be divided into: Primitive Data Types – This includes string, number and boolean. It holds only one value at a time. Reference Data […]