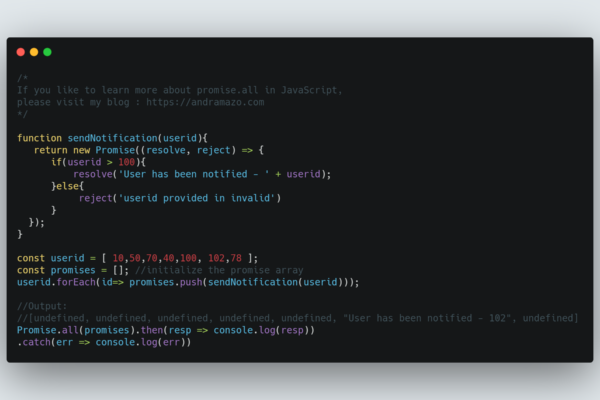
What do you think will be result of this code below? Many people will assume that it will not run all the promises. That it will stop executing after the third index. But the fact is promise.all runs parallel so it will map through all the array. However, since one of them is rejecting, it […]
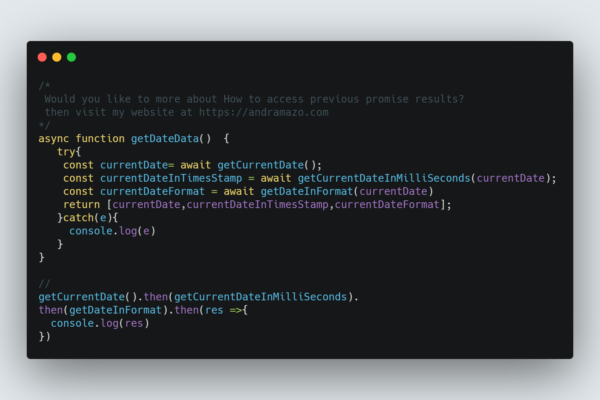
How to chain JS promises?
Many times we have promises which needs to be executed one by one and may have data dependency from the previous promise. For example, we want to write three promises where one provides current date, second one provides date in milliseconds and third one provides the formatted date in YYYY-MM-DD format. There can be more […]
How to use Promise.all() in JavaScript
Promise.all is iterable promise object which is a powerful promise API and allows us to perform asynchronous operations. Promise.all takes multiple promises as an array. Promise.all maintains the order in which promises are added into an promise array. Lets see it through an example. in example above, we can see that promises are executed one […]
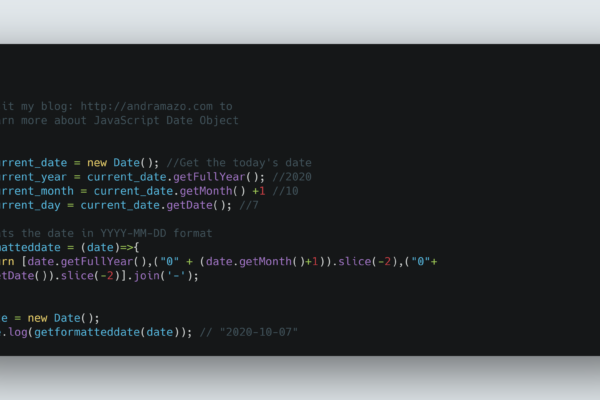
Playing with JavaScript Dates
JavaScript Date objects are not the easiest to work with. This is why many developers install different modules such as moment.js, or Luxon. Let’s say you would like to get the month, date and year from the provided Date object, you can fetch it as shown below. In JavaScript, getMonth() returns the month where January […]
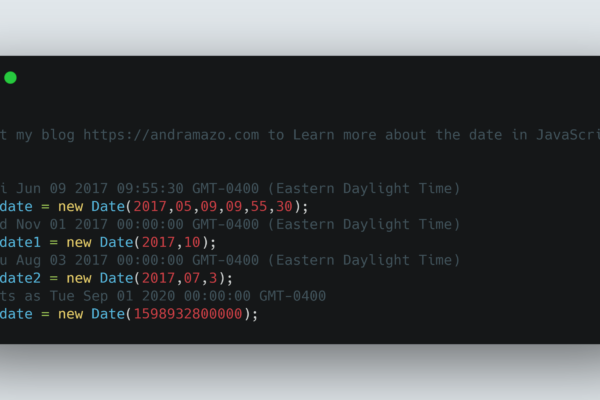
Learn about JavaScript Dates
Many times, we find it hard to work with JavaScript Date, but it is still widely used. By default, JavaScript will use the browser’s time zone and displays that date. We can create Date object using the new Date() constructor. We can use this constructor by passing different values to it to generate the date […]
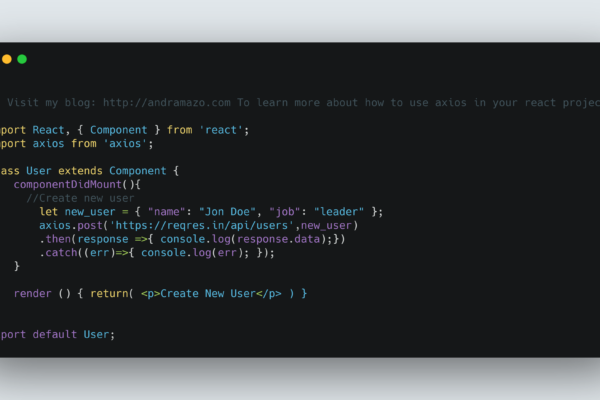
Using axios in a React Project
You may need to interface with RESTful API for your project. Axios is a lightweight and promise based library to perform HTTP requests. Let’s start by adding axios to our react project In order to add axios to your project, go to command line. Change your directory to your project directory where you want to […]
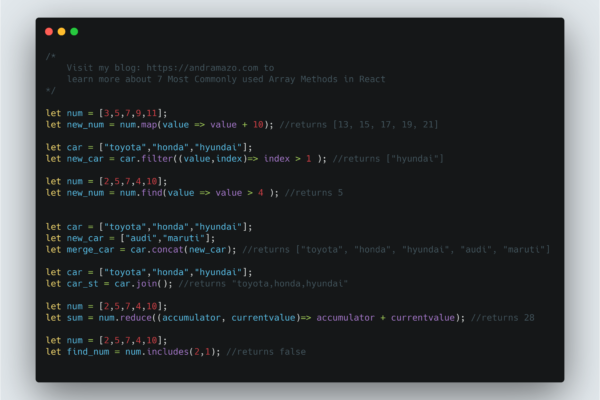
7 Most Commonly used Array Methods in React
React is the most popular front end library. Knowing most commonly used array methods makes the development process easier. map() -function returns the new array where it takes a function that will be triggered on each element of the provided array. function takes first argument as each element of an given array. The second argument […]
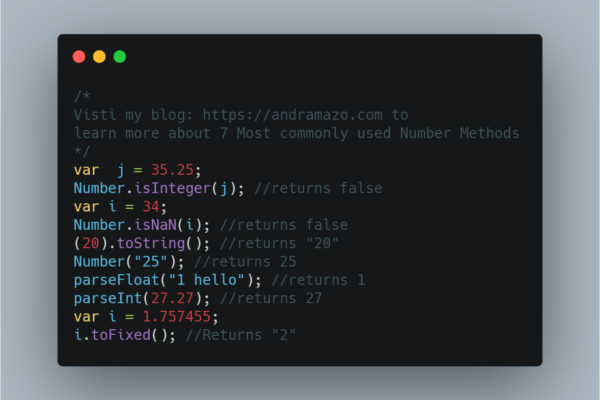
7 Most commonly used Number Methods in JavaScript
Number(value) – Returns the number from the provided value as an argument. If a boolean value is provided it will show 1 for true and 0 for false. But for a string with alphanumeric characters, it will return as NaN toString() – Returns the string for the provided number. Number.IsNaN() – Returns boolean value. If […]
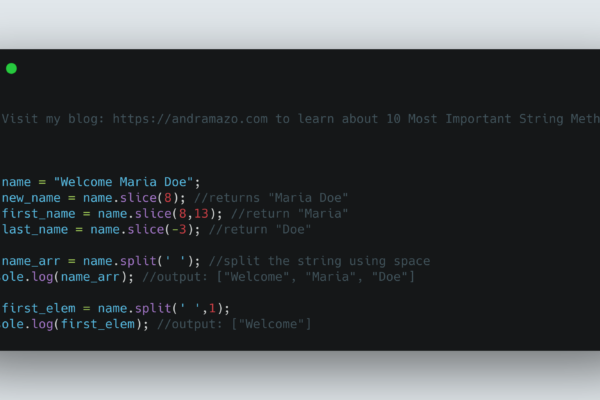
10 Most Important String Methods
charAt(i) – this method returns the character at the provided index of i for a string. The index starts from left at 0. length – Method returns the length of the provided string. split(delimiter,limit) -it returns an array containing each element according to the specified delimiter. limit is an optional parameter which will specify the […]
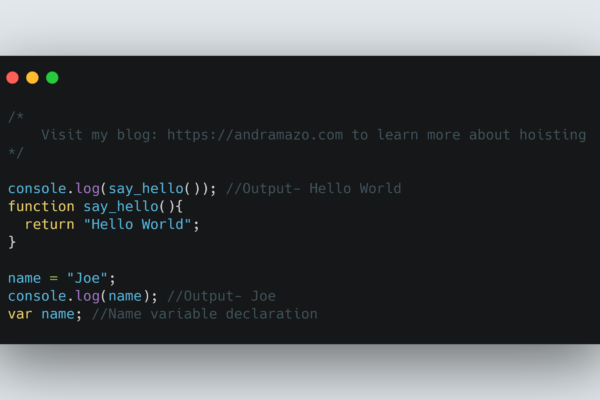
What is Hoisting in JavaScript?
Hoisting is JavaScript’s default behavior to push declarations of variables to the top of its scope. When JavaScript compiles the code, all the variables declarations are moved to the top of their global or functional scope. Hoisting does not happen inside your code but it happens when JavaScript compiles your code. Even the functions are […]