You may need to interface with RESTful API for your project. Axios is a lightweight and promise based library to perform HTTP requests.
Let’s start by adding axios to our react project
In order to add axios to your project, go to command line. Change your directory to your project directory where you want to install axios. Then execute the command as shown below. You can verify by going to your package.json. You will be able to see axios package under dependencies.
npm install --save axiosUsing axios package in your project
To use axios in your project, you need to add the axios package to the top of the component/file which needs to access a RESTful API. I am using reqres.in api example for showing how to use axios.
import React, { Component } from 'react';
import axios from 'axios';
class Users extends Component {
componentDidMount(){
axios.get('https://reqres.in/api/users')
.then(response =>{
console.log(response.data);
}).catch((err)=>{
console.log(err);
});
}
render () {
return(
<p>List of users</p>
)
}
}
export default Users;In the above example, we are using GET request to get the list of all users using axios.
Now let’s see how to use POST request using axios, where you can send a json object as the second parameter after the url. The API will send the response back to you.
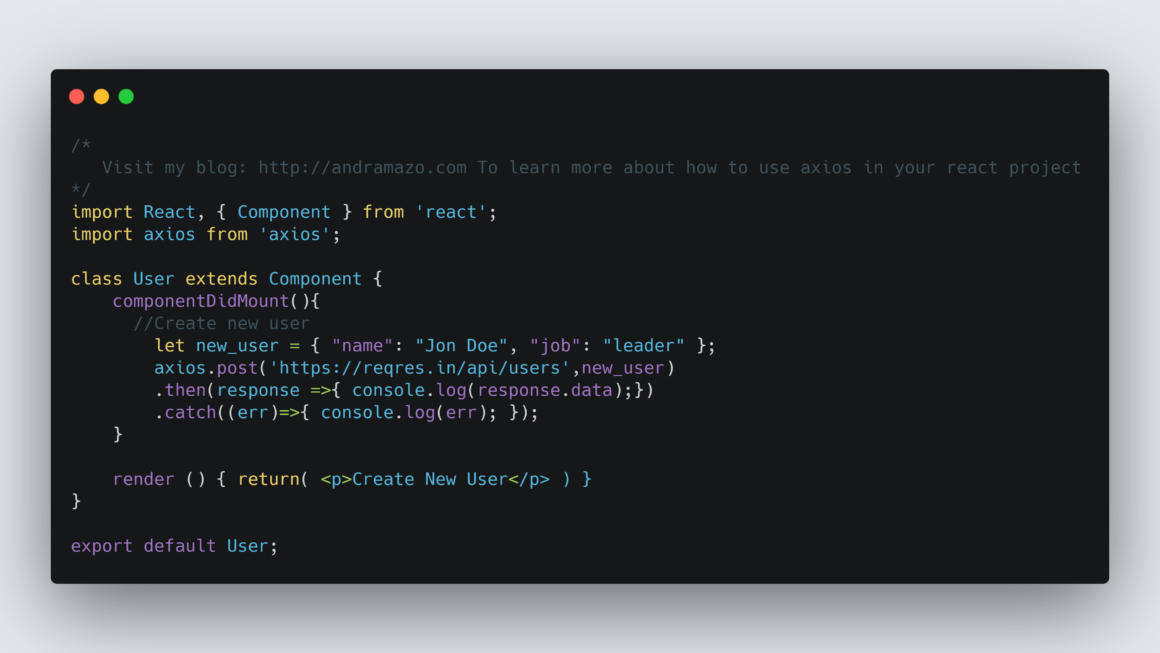
import React, { Component } from 'react';
import axios from 'axios';
class User extends Component {
componentDidMount(){
let new_user = { "name": "Jon Doe", "job": "leader" };
axios.post('https://reqres.in/api/users',new_user)
.then(response =>{
console.log(response.data);
}).catch((err)=>{
console.log(err);
});
}
render () {
return(
<p>Create New User</p>
)
}
}
export default User;We can also delete the user by using the DELETE method as shown in the example below .
import React, { Component } from 'react';
import axios from 'axios';
class User extends Component {
componentDidMount(){
let delete_user_id = 7;
axios.delete('https://reqres.in/api/users/'+ delete_user_id)
.then(response =>{
//The server return no content but sends 204 status code
//which indicates that server has fullfilled the request but
does not require to send the response.
}).catch((err)=>{
console.log(err);
});
}
render () {
return(
<p>Delete the User</p>
)
}
}
export default User;You can read more about how to use axios for your development using this link. Since axios is a node package, it can also be used with Angular project as well.
I hope this post was helpful to you. If you like my post, follow me @twitter/andramazo.